Webpackとは?
Webpackとは?

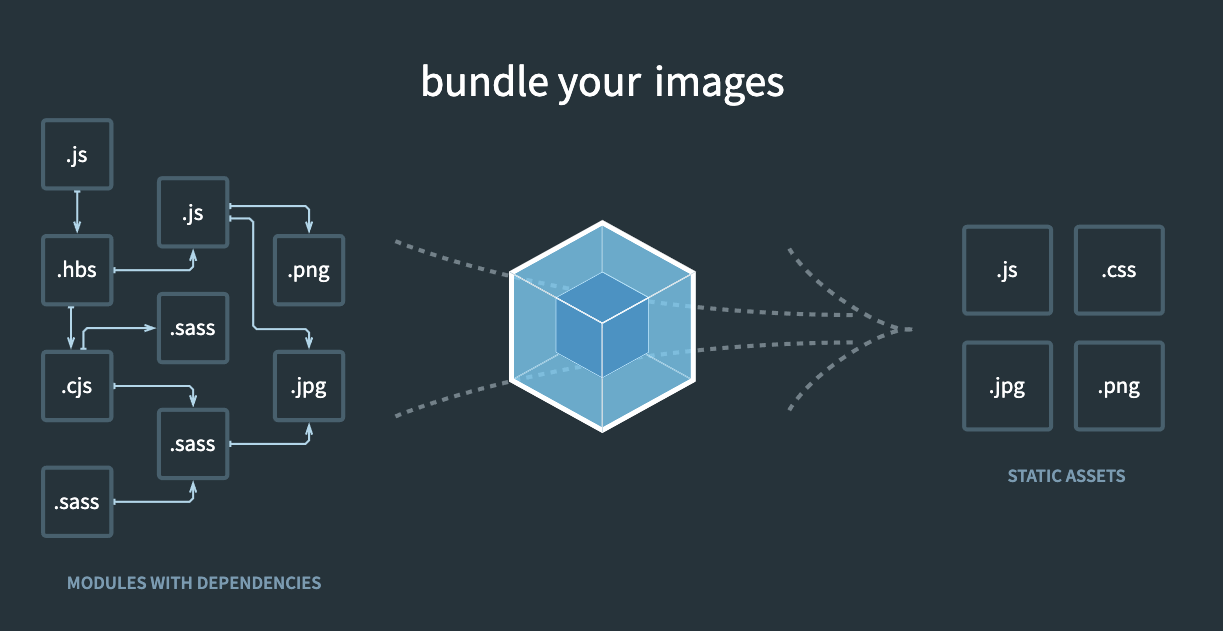
Webpackはモジュールバンドラー(Module Bundler)です。
Webアプリケーションを構成するHTML、CSS、JavaScript、画像などのリソースをそれぞれのモジュールとして見なし、これらを1つの結果物としてまとめて、ブラウザで実行可能なバンドル(Bundle)にするツールです。
これにより、モジュール化されたJavaScriptコードの管理と依存関係管理、コードの圧縮と最適化、リソースの読み込み速度の向上などの利点を得ることができます。WebpackはJavaScriptコードだけでなく、CSSや画像ファイルもモジュールとして認識してバンドル化することができます。

なぜWebpackが必要なのか?
以前のJavaScript開発における問題点は、以下の4つでした。
-
JavaScriptの変数の有効範囲
以前は、グローバルスコープを使用して変数を宣言すると、他のモジュールでもその変数を参照できました。これは変数の有効範囲がモジュールではなくグローバルに設定されるためです。これはコードが複雑になり、保守が困難になる原因の1つでした。
-
ブラウザごとのHTTP要求数の制限
HTTP / 1.1では、ブラウザごとに最大6〜8個の同時要求を処理できます。これは、複数のJavaScriptファイルをロードする場合、ブラウザでHTTP要求数が多くなり、ロード時間が長くなる原因の1つでした。
-
未使用のコードの管理
以前は、必要のないコードを含めて全体のコードをロードする必要がありました。これは不要なコードをロードしてパフォーマンス低下を引き起こす原因の1つでした。
-
Dynamic Loading&Lazy Loadingの非サポート
以前は、JavaScriptコードをロードする際に、動的ローディングや遅延ローディング(Lazy Loading)をサポートしていませんでした。これは不要なコードを事前にロードしてパフォーマンス低下を引き起こす原因の1つでした。
これらの問題は、モジュールバンドラーを使用して解決できます。モジュールバンドラーはJavaScript変数の有効範囲をローカルスコープに制限し、複数のモジュールを1つのバンドルにまとめてHTTP要求数を減らし、未使用のコードを削除し、動的ローディングと遅延ローディングをサポートしてパフォーマンスを向上させることができます。その中でも、Webpackは多くのユーザーに人気のあるモジュールバンドラーの1つです。
CoreConcept
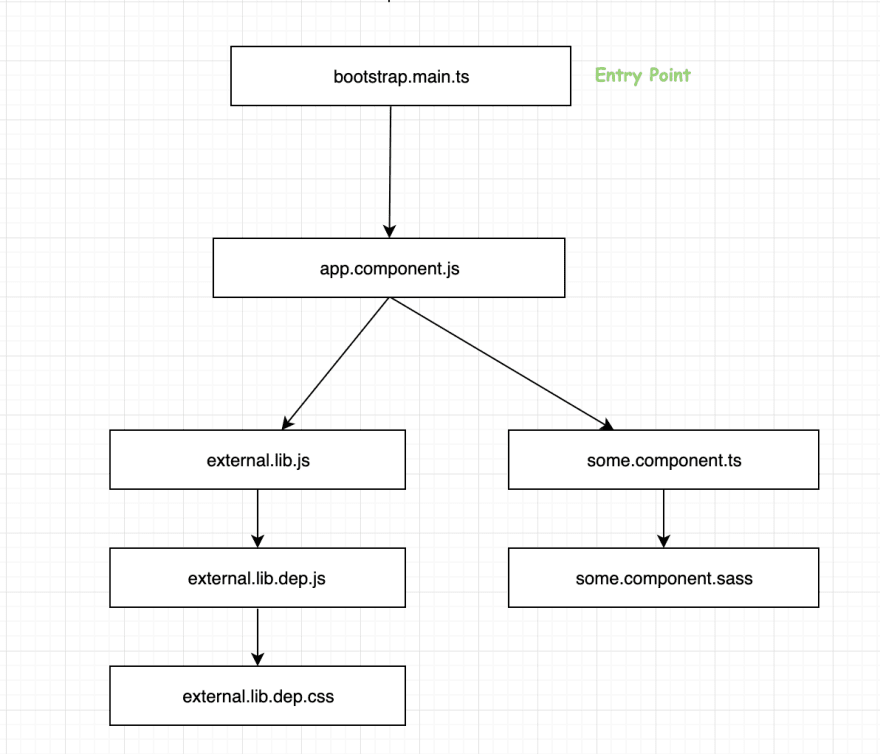
・エントリーポイント(EntryPoint)
アプリケーションやプロジェクトを開発する際に、どのファイルやモジュールがプロジェクトの起点となるかを示すポイントのことを指します。通常、Webpackを使用するプロジェクトでは、ウェブアプリケーションのエントリーポイントとなるJavaScriptファイルやモジュールを指定し、そのファイルやモジュールを基準にしてアプリケーションをビルドし、バンドル化します。これにより、プロジェクトの全体的な構造を把握し、必要なモジュールをロードし、最終的に実行可能なアプリケーションを作成することができます。
下記は[dependency graphを作るためのスタート時点である.
// webpack.config.js
module.exports = {
entry: "./src/index.js"
}
entry属性に指定されたファイルをエントリーポイントとして設定します。エントリーポイントを使用して、必要に応じてモジュールを作成し、依存関係グラフを構築します。 (必要でなければ、tree shakingを使ってバンドルに含めないようにします。)

moduleオブジェクトは、Webpackがモジュールをどのように処理するかを定義するために使用されます。moduleオブジェクトには、rulesオプションがあり、このオプションはどのファイルを処理するか、およびそのファイルをどのように処理するかを定義します。
rulesオプションは、基本的にtestとuseの2つのオプションで構成されています。testオプションはどのファイルを処理するかを定義し、useオプションはそのファイルをどのloaderを使用して処理するかを定義します。
loaderは、コードが下から上に順番に読まれるため、SASSなどのCSSプリプロセッサを使用する場合、SASS → CSS → JSの順序でコードを書く必要があります。これにより、SASSファイルを最初にCSSファイルに変換し、その後、CSSファイルをJSファイルに変換してDOMにスタイルを適用できます。
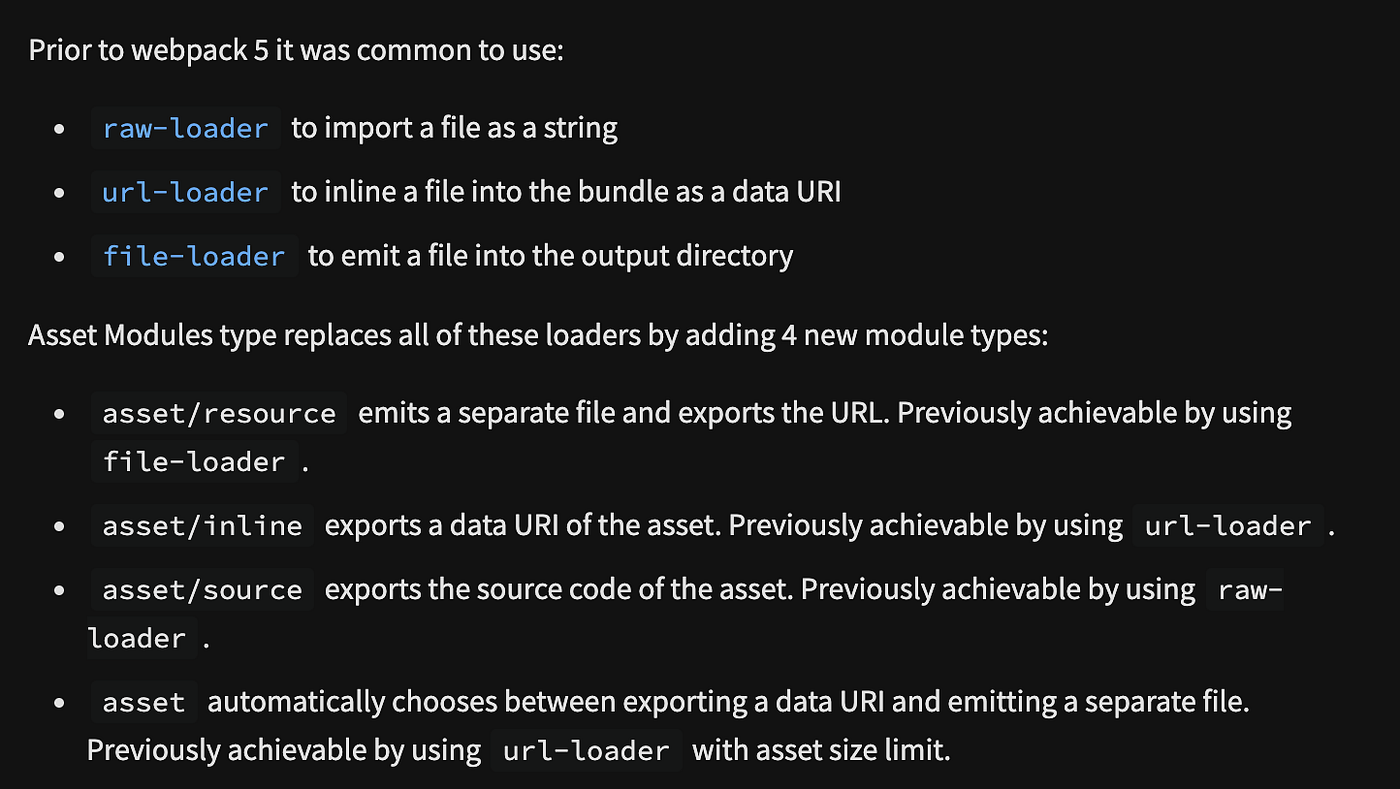
Webpack 5では、asset/moduleが追加されました。これを使用するには、rulesにtypeオプションを追加できます。asset/moduleは、ファイルをモジュールとして処理するために使用され、typeオプションを使用してそのファイルの種類を定義できます。
module: {
rules: [
{
test: /\\.png$/,
type: "asset/resource"
}
]
},
asset/moduleは処理できないファイルをloaderで処理するために使用されます。リソースファイルを取得し、変更された状態を返します。

JavaScriptファイルだけでなく、CSSやBabelなどの他のファイルでも複数のローダーを使用することができます。これらの機能的な変換により、すべてのファイルが一部の表現においてJavaScriptモジュールに変換されることができます。
また、exclude、include、enforceなどの属性を使用して、モジュールをフィルタリングすることができます。
{
test: /\\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"]
}
}
}
・Plugins
プラグイン(Plugin)は、ES5クラスであり、機能を適用し、全体のコンパイルライフサイクルに接続できます。単純に言えば、プラグインはWebpackの基本動作に追加機能を提供します。Loaderと比較すると、Loaderはファイルを解釈して変換する過程に関与しますが、プラグインはその結果物の形を変える役割を担います。プラグインを使用すると、バンドルを最適化したり、アセットを管理したり、環境変数を注入したりなど、幅広いタスクを実行できます。プラグインは、plugins配列の中でnewコンストラクターで実行される方法で使用されます。
const HelloWorldPlugin = require('hello-world');
module.exports = {
// ... configuration settings here ...
plugins: [new HelloWorldPlugin({ options: true })]
};
・Mode
modeは、Webpackをどのような環境でビルドするかを設定するオプションです。development、production、noneのいずれかの値を使用できます。
developmentモードは、開発環境で使用されます。ソースマップを含め、開発に必要な様々な機能をサポートし、ビルド結果が最適化されていないため、開発者がコードを簡単にデバッグできるようにします。
productionモードは、配布環境で使用されます。コードを最適化してサイズを減らし、不要なコードを削除し、キャッシュなどの最適化作業を行って、ビルド結果のパフォーマンスを最適化します。
noneモードは、どの最適化作業も行わず、Webpackが提供する機能をすべて無効にした状態です。通常、特別な場合を除いて使用されません。
module.exports = {
mode: 'production',
};
要約
ウェブパックの目的は、JavaScript変数の有効範囲、ブラウザごとのHTTP要求数の制限、未使用のコードの管理、ダイナミックローディングとレイジーローディングの非サポートなどの問題を一度に解決することです。
コアコンセプト
エントリー - バンドル開始点
アウトプット - バンドル結果物の場所
ローダー - JavaScript以外のモジュールの処理方法
プラグイン - 基本機能以外の追加機能
モード - 環境に応じてbuild

Comments